CMPUT 404
Web Applications and Architecture
Part 06: HTML
Created by
Abram Hindle
(abram.hindle@ualberta.ca)
and Hazel Campbell (hazel.campbell@ualberta.ca).
Copyright 2014-2019.
HTML standards
- The current version of HTML has two standards
- WHATWG's HTML "living standard"
- https://html.spec.whatwg.org/multipage/
- Continually updated, constantly evolving
- No version numbers
- W3C's HTML 5 Standards
- https://www.w3.org/TR/html52/
- Occaisionally releases versions
- Versions: 5.0, 5.1, 5.2
- Best?
- Generally people prefer WHATWG's "living standard"
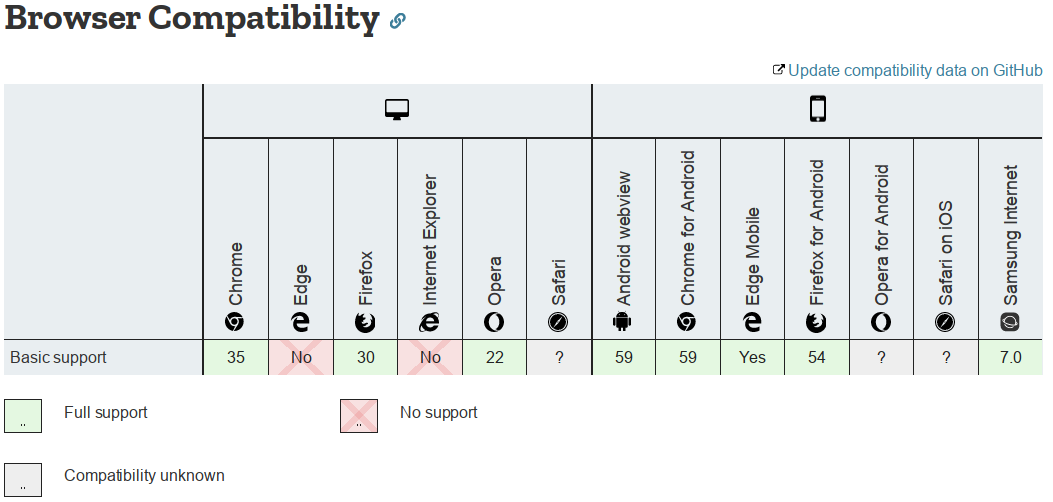
- Your best option when writing HTML is to use a reference with a compatibility table
- Example compatibility table from MDN:

- Hazel's favorite resource is MDN because its up to date, and its provided by Mozilla, who actually make a browser, and aren't just trying to show you ads: https://developer.mozilla.org/en-US/docs/Web
Head/Header
The head tag is where we put information about the webpage. You will usually include a title here.
Meta tags contain meta information for browsers and other tools to help interpret.
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="Example Page">
<meta name="author" content="Abram Hindle">
<!-- proprietary extensions -->
<meta name="apple-mobile-web-app-capable" content="yes" >
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" >
<!-- mobile viewport information -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- stylesheets / css -->
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<link rel="stylesheet" href="lib/css/zenburn.css">
</head>Body
<body>
<p>Visible content goes here.</p>
<p>Consider that you should not directly specify layout information
here but that you should mark up blocks with a class allowing you to
apply layouts later. You can abstract layout</p>
</body>Tags
All tags should be closed to allow for ease of reading and parsing, except void tags.
Start Tags are enclosed in < and >
End Tags are enclosed in </ and >
<tag>
<enclosedtag>
</enclosedtag>
</tag>Void tags are enclosed in < and > like start tags, but don't have a matching end tag
<tag>
<voidtag>
<br>
</tag>XHTML
- You can write HTML in XML format if you follow XML syntax: XHTML
- Valid HTML is not valid XML, and valid XML is not valid HTML
- For a while there was a drive to combine XML and HTML into "polyglot HTML" where you could write both at the same time, but this was abandoned in 2015.
- Browsers still support <voidtag/> syntax in HTML but it breaks other HTML parsers
- XML is very unforgiving, a simple mistake could cause a parser to refuse to parse the XML
- Breaks Document.write(), the <template> tag, most entities...
- Adds support for namespaces
- HTML 5 XML has no DTD URL
- Uses Content-Type: application/xhtml+xml
Paragraph tag: <p>
<p>
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
</p>
<p>
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
</p>We can use CSS to style these text blocks. Whitespace in the <p> block doesn't matter.
Paragraph Tag
That code now looks like:
Now bears us onward one of the hard margins, And so the brooklet's mist o'ershadows it, From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges, Fearing the flood that tow'rds them hurls itself, Their bulwarks build to put the sea to flight;
Paragraph tag: <p> and <br>
- The previous example broke up the explicit lines from that canto.
- We can make line-breaks explicit with <br>.
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
- We can use CSS to style these text blocks. Whitespace in the <p> block doesn't matter.
Paragraph Tag and <br>
That code now looks like:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;

Ta gs don't have to be very long.
The parent directory! Relative Link
Text Layout Philosophy
Let the user agent decide how to display the text. You don't need to control everything. But provide the appropriate semantics first. Then apply layout information to those semantics.
If you want something to show up in a certain make a CSS class and style a span or a div or a paragraph that way.
If you want a fancy layout use flexbox or grid layouts.
<div> and <span> tags
- <div> and <span> tags have no particular meaning.
- <div> will cause a line break before it is displayed.
- <span> will be inlined.
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
<div> and <span> tags
Looks like this:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
It did not change.
<div> and <span> tags: With Style
- We can add a style attribute to these tags
<div>
<span style="background-color:#AAAAAA;font-weight:bold">
Now bears us onward one of the hard margins,</span><br>
And so the brooklet's mist o'ershadows it,<br>
From fire it saves the water and the dikes.<br>
</div>
<div style="font-size:150%">
Even <span style="color:red">as the Flemings</span>, 'twixt Cadsand and Bruges,<br>
Fearing the flood that tow'rds them hurls itself,<br>
Their bulwarks build to put the sea to flight;<br>
</div><div> and <span> tags: With Style
Looks like this:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
Cascading
- Cascading refers to accumulation of CSS properties (like color, font-weight, etc.).
Hello!
Hello!
Hello!
Hello! Hello! Hello!
Cascading
- Cascading refers to accumulation of CSS properties (like color, font-weight, etc.).
Hello!
Hello!
Hello!
Hello!
Hello! Hello! Hello! Hello!
Style
Looks like this:
Apply style directly
HULKSMASH!
CSS Backgrounds
This is example 1
This is example 2
This is example 3.
This is example 3.
This is example 3.
ALERT in orange!
Great. Everything is yellow now.
How is this going to work?
FIXED
!relative
Relative
Big Relative
Redbox!
Bluebox!
Ab-solutely!
A pretty long line of text, it might not looked centered
A pretty long line of text, it might not looked centered
A short bit of text
Check me out! I'm not centered!
Check me out! I'm centered!
Check me out! I'm centered!



CSS Help!
CSS is spread across many specs, so it is hard to really get a clear grasp on it.
- CSS Specifications -- Not all of these are available or work
- CSS3 Tutorial from W3Schools.
- CSS Tutorial from W3Schools.
- Full property table from CSS2 -- The CSS2 Spec is more encapsulated in one place
HTML for User Interfaces
The HTML Form elements let us accept input from browsers in a structured way and form HTTP GETs and POSTs.
In the lab you should have covered some of this.
License
Copyright 2014 ⓒ Abram Hindle
Copyright 2019 ⓒ Hazel Victoria Campbell and contributors

The textual components and original images of this slide deck are placed under the Creative Commons is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Other images used under fair use and copyright their copyright holders.
License
The source code to this slide deck is:
Copyright (C) 2018 Hakim El Hattab, http://hakim.se, and reveal.js contributors
Copyright (C) 2019 Hazel Victoria Campbell, Abram Hindle and contributors
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN