CMPUT 404
Web Applications and Architecture
Part 06: HTML
Created by
Abram Hindle
(abram.hindle@ualberta.ca)
and Hazel Campbell (hazel.campbell@ualberta.ca).
Copyright 2014-2023.
HTML standards
- The current version of HTML has two standards
- WHATWG's HTML "living standard"
- https://html.spec.whatwg.org/multipage/
- Continually updated, constantly evolving
- No version numbers
- W3C's HTML 5 Standards
- https://www.w3.org/TR/html52/
- Occasionally releases versions
- Versions: 5.0, 5.1, 5.2
- Best?
- Generally people prefer WHATWG's "living standard"
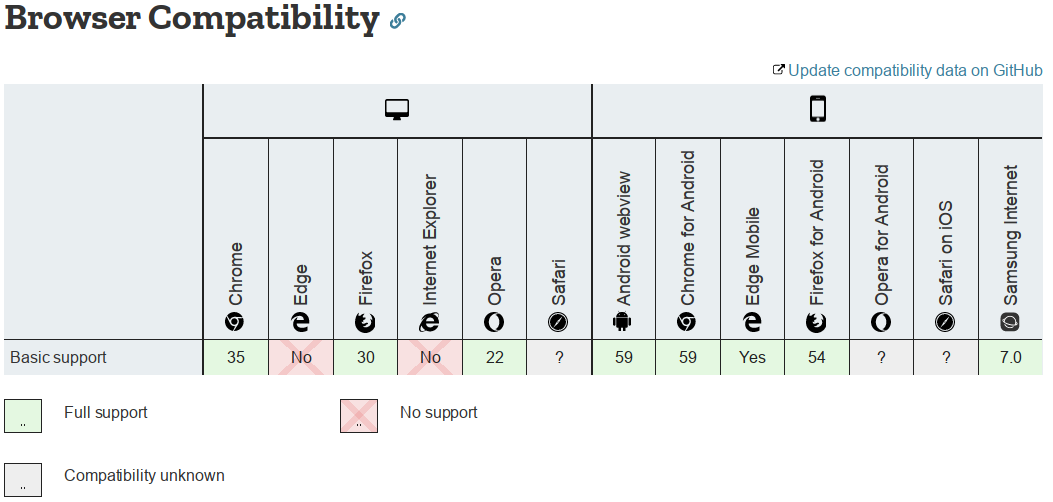
- Your best option when writing HTML is to use a reference with a compatibility table
- Example compatibility table from MDN:

- Hazel's favorite resource is MDN because its up to date, and its provided by Mozilla, who actually make a browser, and aren't just trying to show you ads: https://developer.mozilla.org/en-US/docs/Web
Let's start HTMLing!
It's best to start from the bare essentials. You canvalidate this HTML using http://validator.w3.org/check.<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
Here's your minimal and validating HTML page.
</body>
</html>Don't forget!
You need to tell the world that this is a modern HTML file!
Put your DOCTYPE at the top!
Also enclose your content in the HTML tag!
<!DOCTYPE html>
<html>
...
</html>Head/Header
The head tag is where we put information about the webpage. You will usually include a title here.
Meta tags contain meta information for browsers and other tools to help interpret.
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="Example Page">
<meta name="author" content="Abram Hindle">
<!-- proprietary extensions -->
<meta name="apple-mobile-web-app-capable" content="yes" >
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" >
<!-- mobile viewport information -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- stylesheets / css -->
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<link rel="stylesheet" href="lib/css/zenburn.css">
</head>Body
<body>
<p>Visible content goes here.</p>
<p>Consider that you should not directly specify layout information
here but that you should mark up blocks with a class allowing you to
apply layouts later. You can abstract layout</p>
</body>Tags
All tags should be closed to allow for ease of reading and parsing, except void tags.
Start Tags are enclosed in < and >
End Tags are enclosed in </ and >
<tag>
<enclosedtag>
</enclosedtag>
</tag>Void tags are enclosed in < and > like start tags, but don't have a matching end tag
<tag>
<voidtag>
<br>
</tag>Tags
Unless you are writing XHTML, in which case you must follow XML syntax,
void tags typically look like <voidtag>. but sometimes are written like <voidtag/>.
However your IDE/Editor/Formatter might not like it if you don't put the > at the end, even though
it's against spec.
Tags can be any capitalization in HTML, but typically they are written in lower case. Stick to lower-case when writing HTML.
XHTML
- You can write HTML in XML format if you follow XML syntax: XHTML
- Valid HTML is not valid XML, and valid XML is not valid HTML
- For a while there was a drive to combine XML and HTML into "polyglot HTML" where you could write both at the same time, but this was abandoned in 2015.
- Browsers still support <voidtag> syntax in HTML but it breaks other HTML parsers
- XML is very unforgiving, a simple mistake could cause a parser to refuse to parse the XML
- Breaks Document.write(), the <template> tag, most entities...
- Adds support for namespaces
- HTML 5 XML has no DTD URL
- Uses Content-Type: application/xhtml+xml
Paragraph tag: <p>
<p>
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
</p>
<p>
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
</p>We can use CSS to style these text blocks. Whitespace in the <p>
block doesn't matter.
- <p>
<p> <p><p>
Paragraph Tag
That code now looks like:
Now bears us onward one of the hard margins, And so the brooklet's mist o'ershadows it, From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges, Fearing the flood that tow'rds them hurls itself, Their bulwarks build to put the sea to flight;
Paragraph tag: <p> and <br>
- The previous example broke up the explicit lines from that canto.
- We can make line-breaks explicit with <br>.
<p>
Now bears us onward one of the hard margins,<br>
And so the brooklet's mist o'ershadows it,<br>
From fire it saves the water and the dikes.<br>
</p>
<p>
Even as the Flemings, 'twixt Cadsand and Bruges,<br>
Fearing the flood that tow'rds them hurls itself,<br>
Their bulwarks build to put the sea to flight;<br>
</p>- We can use CSS to style these text blocks. Whitespace in the <p> block doesn't matter.
Paragraph Tag and <br>
That code now looks like:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;

<a>: The Anchor Tag
We wouldn't have hypertext without hyperlinks!
Anchor tags let us link to other documents or locations. The href attribute links to a URL. The URL can be relative to the location of the current page. Anchor tags used to place anchors on pages, but in HTML 5 they just navigate to ID'd sections now.
<a href="http://slashdot.org">Slashdot.org: News for Nerds Stuff that
Matters</a><br>
<a href="http://cnn.com">T</a><a href="http://msn.com">a</a>
<a href="http://softwareprocess.es/">g</a><a href="http://ualberta.ca">s</a>
don't have to be very long.<br>
<a href="../">The a directory down!</a> Relative Link
Slashdot.org: News for Nerds Stuff that
Matters
Ta
gs
don't have to be very long.
The parent directory! Relative Link
Text Layout Philosophy
Let the user agent (Browser) and CSS decide how to display the text. You don't need to control everything. Provide the appropriate semantics first with HTML. Then apply layout information to those semantics.
If you want something to show up in a certain way, use the HTML element that most closely resembles the meaning of the text, the use a CSS class to style it.
If you want a fancy layout use flexbox or grid layouts.
<div> and <span> tags
- <div> and <span> tags have no particular meaning.
- <div> will cause a line break before it is displayed.
- <span> will be inlined.
<div>
<span>Now bears us onward one of the hard margins,</span><br>
And so the brooklet's mist o'ershadows it,<br>
From fire it saves the water and the dikes.<br>
</div>
<div>
Even <span>as the Flemings</span>, 'twixt Cadsand and Bruges,<br>
Fearing the flood that tow'rds them hurls itself,<br>
Their bulwarks build to put the sea to flight;<br>
</div><div> and <span> tags
Looks like this:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
It did not change.
<div> and <span> tags: With Style
- We can add a style attribute to these tags
<div>
<span style="background-color:#AAAAAA;font-weight:bold">
Now bears us onward one of the hard margins,</span><br>
And so the brooklet's mist o'ershadows it,<br>
From fire it saves the water and the dikes.<br>
</div>
<div style="font-size:150%">
Even <span style="color:red">as the Flemings</span>, 'twixt Cadsand and Bruges,<br>
Fearing the flood that tow'rds them hurls itself,<br>
Their bulwarks build to put the sea to flight;<br>
</div><div> and <span> tags: With Style
Looks like this:
Now bears us onward one of the hard margins,
And so the brooklet's mist o'ershadows it,
From fire it saves the water and the dikes.
Even as the Flemings, 'twixt Cadsand and Bruges,
Fearing the flood that tow'rds them hurls itself,
Their bulwarks build to put the sea to flight;
Style
I showed how to modify the style properties of tags. Tags can have attributes defined liked so:
<tag attribute1="value1" attribute2="val2">We added style attributes. The style attributes are Cascading Style Sheet properties.
Cascading
- Cascading refers to accumulation of CSS properties (like color, font-weight, etc.).
<span style="color:blue;">Hello!
<span style="color:blue;font-weight: bold;">Hello!
<span style="color:blue;font-weight: bold;box-shadow: 10px 10px 5px #888888;">Hello!</span>
</span>
</span>Hello! Hello! Hello!
Cascading
- Cascading refers to accumulation of CSS properties (like color, font-weight, etc.).
<span style="color:blue;">Hello!
<span style="font-weight: bold;">Hello!
<span style="box-shadow: 10px 10px 5px #888888;">Hello!
<span style="color:red;">Hello!</span>
</span>
</span>
</span>Hello! Hello! Hello! Hello!
Style
Looks like this:
Apply style directly
HULKSMASH!
CSS Backgrounds
This is example 1
This is example 2
This is example 3.
This is example 3.
This is example 3.
ALERT in orange!
* In this example, the orange background color is only applied to the "p" tags of class "highlight". However, as we can see with the div element of class highlight, the yellow background color is applied to all tags with class "highlight". This is because the "p" tag selector is more specific than the class selector.Great. Everything is yellow now.
How is this going to work?
FIXED
!relative
Relative
Big Relative
Redbox!
Bluebox!
Ab-solutely!
A pretty long line of text, it might not looked centered
A pretty long line of text, it might not looked centered
A short bit of text
Check me out! I'm not centered!
Check me out! I'm centered!
Check me out! I'm centered!



CSS Example
nav ul {
list-style: none;
}
nav ul>li {
display: inline-block;
}
Any <ul> inside of (descendants of) <nav> has no bullet points, and the list items that are directly inside of that (children) are displayed without line breaks between them. This could be a good start for making a navigation bar.
CSS Example
em {
font-style: italic;
}
p>em {
font-weight: bold;
}
Things you want to emphasize (the <em> tag) should be in italics. Things you want to emphasize in paragraphs should also be bold.
CSS Example
h1, h2, h3, h4, h5, h6 {
text-decoration: underline;
}
h1, h2, h3 {
font-variant: small-caps;
}
Headings should be underlined. First, second, and third level headings should also be in small caps.
CSS Units
px- 1/96th of an inch. One pixel if DPI & zoom is 96.%- percentage, usually of the containing (parent) element.em- the font size. For example, 2em is twice the size of the font.ex- the height of the letter 'x' (usually) in the current font and font size.- ...
CSS Units
- Prefer to use % or units based on font size (
em,ex). - Avoid
px, it won't react to zooming and user's font size, monitor resolution, etc. as well.
CSS Help!
CSS is spread across many specs, so it is hard to really get a clear grasp on it.
- MDN's CSS Documentation -- probably the best resource.
- Can I Use? -- browswer compatibility tables, sometimes these are more up-to-date than MDN's compatibility tables.
- 2023 CSS Specifications
HTML for User Interfaces
The HTML Form elements let us accept input from browsers in a structured way and form HTTP GETs and POSTs.
In the lab you should have covered some of this.
<input> tag
The input tag can take in textual input, passwords, or act as submit button.
type=button / *checkbox* / color / date / datetime / datetime-local / email / file / *hidden* / image / month / number / password / *radio* / range / reset / search / *submit* / tel / *text* / time / url / weekname=the name to send in the query string or postvalue=the default value- Hidden type lets you embed values to send to help track the request.
<input> tag
<form action="http://buttercup.cs.ualberta.ca:9000/" method="get">
What is your name? <input name="name"></br>
What is your quest? <input name="quest"></br>
What is your favorite colour? <input name="colour"></br>
<input type="hidden" name="hitchhiker" value="I'm coming too!">
<input type="submit">
</form><input> tag
<form action="http://buttercup.cs.ualberta.ca:9000/" method="get">
Do you like cake? <input name="cakeliker" type="checkbox" checked ><br >
How much do you like cake? <input name="howmuch" min="0" max="15" value="10" type="range" ><br >
When should we eat cake? <input type="date" name="when" ><br >
What kind of filling?
Chocolate: <input name="filling" value="chocolate" type="radio" >
Vanilla: <input name="filling" value="vanilla" type="radio" ><br >
<input type="submit" >
</form><select> tag
Select tag is for a dropdown box of options
<form action="http://buttercup.cs.ualberta.ca:9000/" method="get">
What kind of cake shall we have?<br>
<select name="caketype">
<option value="angel">Angel Food Cake</option>
<option value="devil" selected>Devil's Food Cake</option>
<option value="cowpatty">Marie Antionette's Cake</option>
</select>
<input type="submit">
</form>File upload
You can upload files with the input tag but we need to switch the POST encoding.
<form action="http://buttercup.cs.ualberta.ca:9000/"
enctype="multipart/form-data"
method="get">
Choose a file to upload!<br>
<input name="uploadFile" type="file"><br>
<input type="submit" value="Uploadit!">
</form>Next: Onto Javascript!
Modern UIs are now part HTML and CSS and part Javascript.
Javascript tends to smooth over the rough edges and fill in the gaps that HTML, HTML Forms and CSS leave.
License
Copyright 2014-2023 ⓒ Abram Hindle
Copyright 2019-2023 ⓒ Hazel Victoria Campbell and contributors

The textual components and original images of this slide deck are placed under the Creative Commons is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Other images used under fair use and copyright their copyright holders.
License
Copyright (C) 2019-2023 Hazel Victoria Campbell
Copyright (C) 2014-2023 Abram Hindle and contributors
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN.
01234567890123456789012345678901234567890123456789012345678901234567890123456789